오전(09:00~11:50) 수업 by Licat
morning icebreaking
- 금융권 시절 썰 풀다.txt
- OO카드가 새벽 2시에 안된 엄청난 이슈
→ 보통 이런 실수는 시니어보다는 주니어들에 의해 발생한다. - 그렇게 주니어가 한줄 잘못친다고 오류나면 안되는 것 아닌가?
- 주니어의 중대한 실수로 억대 손실이 난다면?빠른 보고 필수
→ 집가고 싶다는 생각하면 절대 안됨 + 내가 한실수를 감출 수 있지 않을까? 하는 생각도 절대 안됨 - 선임이 보기엔 아무것도 아닌 실수여서 금방 롤백할 수 있다.
→ 누군가는 회사에서 자고 있다.. - 이런 걸로 배상 청구하고 하면 누가 그 명령어를 치려고 하겠는가.. 다들 지켜주려고 하니 너무 겁먹지 말자. 악성, 고의적인 오류가 아니면..
- 위 사례 같은 경우는 대량 3개월치 충고
- OO카드가 새벽 2시에 안된 엄청난 이슈
- 퇴근이 최고의 복지다!
수업
→ 오늘은 grid 실습
- flex, grid는 최신의 문법, grid가 좀 더 최신
- Sass와 같은 자동화된 툴로 인해서 prefix된 작업들이 있을 수는 있다.
- grid 하나 flex 하나만 쓰는게 아니라 grid 안에 flex 쓰기도 하고 등등
- div 남발에 관해?
→ 우리야 수업이니까 컨테이너를 div로 잡고 하지만 포트폴리오용을 그냥 막 div로 덕지덕지 발라놓으면 곤란할 것 같다^^ 유연하게 상황에 맞춰서 - 띄어쓰기, 들여쓰기가 안맞는 사람이 있던데 줄도 다 맞추고 컨벤션 생각하자
코드리뷰할 때도 줄 맞춤이 안되어 있다면 크게 마이너스 요소이지 않을까 - grid-area는 실무에서 잘 안쓰긴 한다. 급할 때 아니면
- area를 지정해놓고 사용하지 않으면 layout에 이상하게 영향을 준다
- grid로는 layout을 정말 간단하게 구현할 수 있다.
- explorer 11까지는 지원을 해주자! 가 호준님의 생각 / explorer 9까지 지원을 한다? → 입사를 한번 고민해보는 것도...
불현든 떠오른 어제 실습 코드리뷰 피드백
→ header, footer 구분해주기 위해 main에 overflow: auto하면 스크롤이 너무 안예쁘게 보인다. 실무에서 이렇게 사용하지 않는다.
중간 talk
- 홈페이지 제작 단가가 그렇게 저렴하지 않다는 것..! 까딱하면 1억까지도
- 물론 공장에서 찍어내듯이 정해진 template에서 뽑아내면 싼데, 원하는 디자인, 고객 요구에 맞춰서 만들어주는 일은 정말정말 비싸다..
→ 따라서 혼자 이런 것들을 개발할 수 있는 풀스택개발자다?? 돈을 정말 많이 벌 수 있다. - 병원 같은 홈페이지는 거의 10억 단위...😱
- 500만원짜리 개인에게 맡겼다가 개발이 안되는 경우도 있다.
- 이거 좀 추가해주세요, 저거 좀 추가해주세요
- 애초부터 불가능한 경우도 있음.
- codepen 같은 곳에서 좋아요를 많이 받은 페이지 등의 코드를 읽으면서 얼마나 이해하고 있나 점검해보는 것도 좋다.
- 몇시간이 걸리든, 며칠이 걸리든, 클론하는데 시간이 점점 줄어들게 될 것이다.
- rotate 각도 찾는 것도 여러번 실습해보면서 쌓는 것
- perspective를 주면 원근감이 생겨서 조절하기가 어렵다. 오늘 clone한 grid 실습 경우도 각 카드들 크기가 같기 때문에 perspective를 안 준 것
- 12시에 무조건 git push 하고서 점심 먹고 와서 함게 코드 리뷰하는 기업도 있다. 다른 사람은 10초만에 해결점을 찾을 수도 있기 때문에 사소한 부분에서의 오류
→ 내가 발견하지 못하는 문제를 누군가는 알고 있다! - transform 되는 순간 z-index가 무시가 된다?!
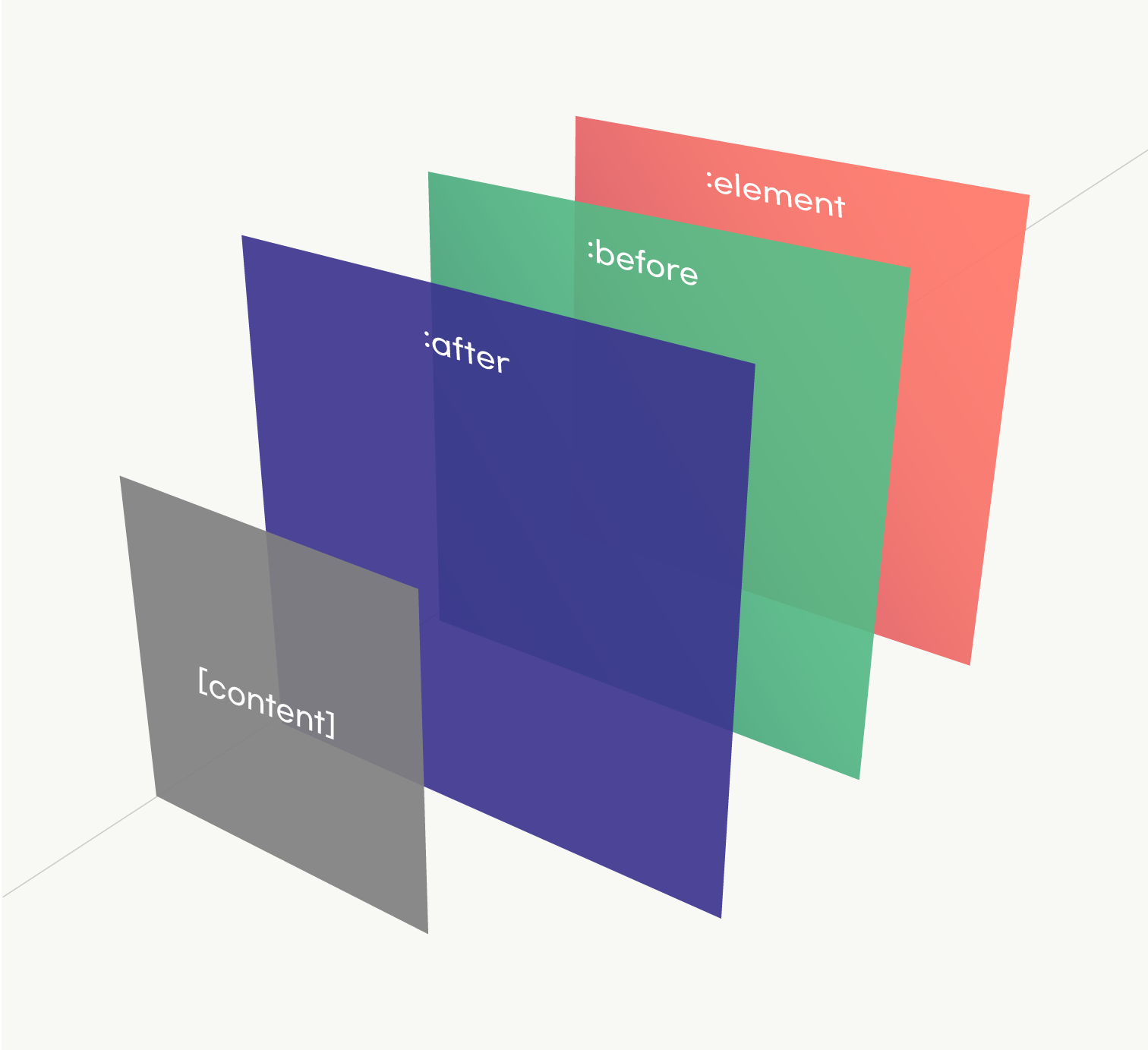
content가 맨 앞, :after, :before가 element보다 앞에 있다
z-index가 먹지 않는 경우도 있다는 거
결론적으로 transform이랑 z-index는 같이 작동하지 않는다.
-> 참고하면 좋은 자료

- z-index가 동작하지않는 이유 4가지 (그리고 고치는 방법)
→ 이를 해결하기 위해 인터넷 서칭만 1시간..하셨다고 - 003_2.html에서 그냥 fixed로만 해결하면 다 1번 카드 밑으로 가버린다.
- 코딩을 아무리 잘해도 페이지 만드는데 하루 이틀은 걸린다.
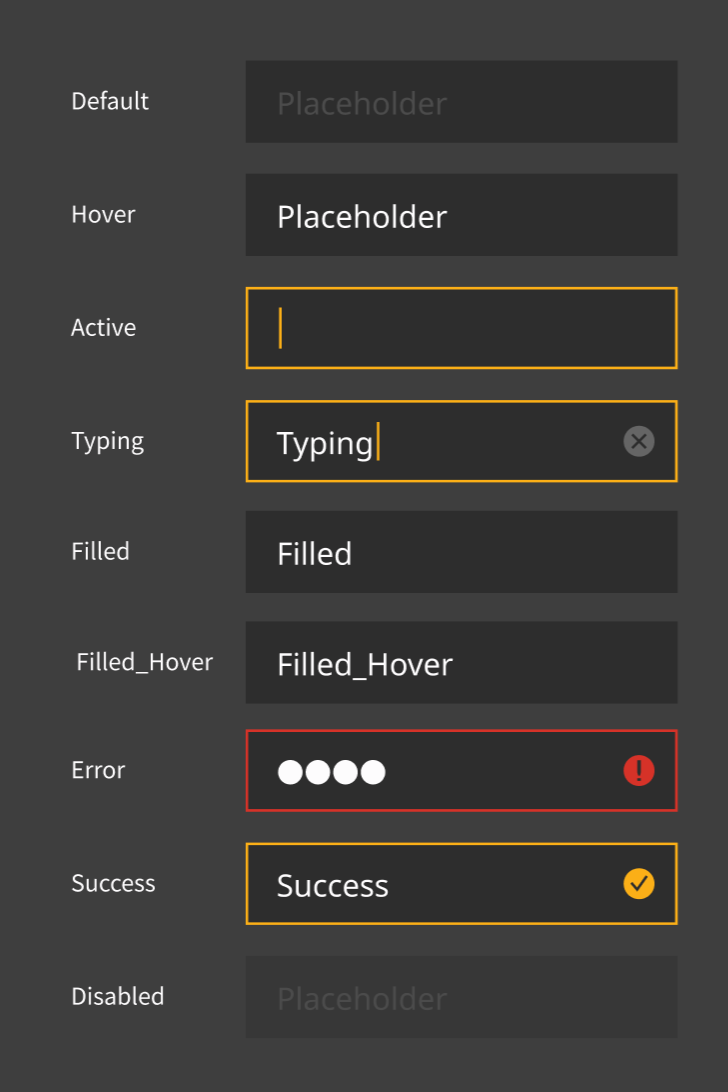
- input radio랑 label로 해도 되고 checkbox처럼 하려면 name을 줘도 되고
- input등을 안보이게 해주려면?
- position: absolute, left: -9999px
- opacity: 0 → 공간을 차지해서 not good..
- display: none
- css 트릭들이 꽤나 많다.
- ex. input:checked + label 과 같은 느낌으로 input이 check돼서 선택되는 형제 요소 label이라니..ㅎㅎ
- 극한의 테스트를 할 필요는 없다. 모바일만 충족하면 되지
오후(13:00~18:00) 수업 by Wade
오전 breaking과 관련된 재현님의 경험
- UI가 깨지는 경험게임회사 같은 경우 이벤트가 상당
→ 이벤트는 negotiation이 불가... 마케팅쪽에서 이미 결정을 내려버린 후라
FE 개발자 입장에서 게임회사는..ㅎ^^ - JS 짤 때 반드시 예외처리를 해주자
- 축구 같은 빅 이벤트, 엄청 많은 데이터를 다뤄야하는 경우 빡세다.
→ 축구 자책골 이벤트를 고려를 안해서 점수판이 사라진 아찔한 기억
반드시 선보고를 해야한다.
기획서에도 없었지만 책임은? FE 개발자... 확인을 안한건 FE니깐...ㅠ - 게임 회사는 새벽 12시에 오픈하는 경우가 많음
- 웬만해선 UI 깨지는 일이 많이 없을텐데
지난 주 과제 함께
- 가상class 등을 볼 때 p:first-child 있다할 때, p부터 볼 것이 아니라 부모 요소부터 보자
가상 class인 element라고 생각하자 - 구분선을 텍스트 요소의 before, after로도 할 수 있겠구나
- rem, em으로 글씨 크기 조절 할 수 있겠군
- class 상태 변화 개발자 도구로 볼 때는 하단에 .cls 버튼을 통해서 확인 가능하다. 일일이 class 명 지워줘 가며 할 필요없이
- top, bottom, left, right 전부 0으로 꽉차게 했으면 height, width 100%는 안줘도 된다.
- 한페이지 h1 2개는 권하지 않는다.
- input은 꼭 label과 함께
- 아이디를 입력하지 않고 제출 할 때 띄우는 경고와 같은 문구는 strong, em등으로 강조하는 태그로 써주면 좋다.
- input 태그를 꾸며주는 것은 어렵기 때문에 blind등으로 가려주고 label로 꾸며주자
- 수직 모양의 ui를 만들때는 굳이 flex를 써야하나 하는 의문은 있으시다고
- heading 태그는 구역의 제목으로 적기 때문에 숨김 태그로 하기에는 적절하지 않다.
- 숨김 태그는 기왕 쓸거면 div보다는 span으로 써주는 게 좋을 듯 strong, em도 갠춘
- type password등 잘 해주기
- input등은 data를 전송해줄 때 쓰자
- flex의 단점?
- 브라우저 호환 문제
- 요소 개별 정확한 위치 정하기가 어렵다.
- 부모요소가 필요하다 → 요소가 꼭 필요해서..
- html을 최대한 줄이는 방향
- legend는 fieldset의 제목
- 전체를 감싸는 태그, section이나 article
- fieldset은 form 안에 써주자 fieldset은 form의 구획이다.
재현님 구현
- 모듈을 위한 페이지를 따로 만들어놨다
- 복사해서 붙이면 바로 사용할 수 있게 만들어놓기
- 실무에서 작업해야하는 페이지가 10페이지 이상이면 모듈 페이지 따로 만들어놓고 페이지 만들다가 모듈페이지에서 가져다가 딱딱 붙여넣는다.
- 모듈링!!!!
- 한팀이 같은 스타일 시트를 공유한다.
- 함께 모듈 페이지부터 만드는 연습
- 디자이너쪽에서도 동일 스타일 반복 관련해서는 정리해서 전달해주기도 한다.
- 피그마 등에 값이 모듈링 하기에 좋지 않다고 느껴지면 디자이너에게 한번 피드백 해보자
- 피그마 이미지의 색깔 꼭꼭 확인하자 그냥 하얀색이 아닐 수도 있으니깐
- 백그라운드 이미지로 넣어주면 alt를 못줘서 설명을 못하게 될 것 같다..?!
→ span등의 요소를 그냥 넣어서 text 주고 blind 처리해줘도 된다! - li 태그는 단독으로 사용되지 않으며 ul, ol 내부에 들어간다.
- css 작성시에도 레이아웃 먼저 꾸미는거 나중
- 인라인 요소는 float을 인식한다.
!! img 태그가 좀 버그(?)가 있어서 display 설정 안주면 크기가 좀 달라진다
인줄 알았으나, inline 요소 즉, text요소나 마찬가지여서 vertical-align등을 해주면 빈공간이 줄어든다!!
이유는 verticla-alingn의 default는 baseline이다. 그래서 항상 공간이 발생하기 때문에 top으로 먹여주면 빈공간이 없어지는 것
image가 text처럼 다뤄지기 때문에
→ 즉 block 안주고 그냥 vertical-align: top은 먹여주면 img의 빈공간 문제 해결
https://ktpark1651.tistory.com/237 - 참고- img를 content에 안넣고 background-image에 넣는 이유?
→ content에 url 넣어서 해도 되지만 사이즈 조절, 세부 조절이 힘들 것 같다. 그러므로 background-image로 넣어주기 - css 무시하지 마라!! Sass를 통해서 CSS로 개발처럼 가능하다
- input type 참고할만한 좋은 자료

'기록 > 멋쟁이사자처럼 FE 스쿨' 카테고리의 다른 글
| [멋사 FE 스쿨] 14일차 리뷰 (2) | 2021.11.18 |
|---|---|
| [멋사 FE 스쿨] 13일차 리뷰 (0) | 2021.11.17 |
| [멋사 FE 스쿨] 11일차 리뷰 (0) | 2021.11.15 |
| [멋사 FE 스쿨] 10일차 리뷰 (0) | 2021.11.12 |
| [멋사 FE 스쿨] 9일차 리뷰 (0) | 2021.11.11 |
댓글