https://www.udemy.com/course/best-javascript-data-structures/
자료구조 스터디에서 현재 main reference 삼고 있는 강의. 시중에 나와있는 강의 중에서 JavaScript를 이용한 알고리즘이라던가, 자료구조 강의가 마땅한게 없는 와중에 스터디에서 선택하게 된 강의
강의 초반 상당히 흥미로운 사실을 알게 되었는데, 바로 Chrome 개발자 도구를 이용한 JavaScript Code Snippets이 그것이다.
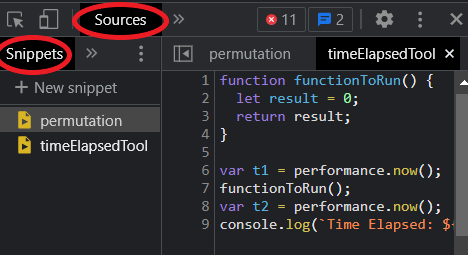
DevTools(F12 | Ctrl + Shift + i) -> Sources -> Snippets 창이 있다!

괜히 유용한 것이 아니다. 크롬에 저장된 JS 코드니까 당연히 바로 실행(Run Snippet)해볼 수도 있다.

물론 코드의 결과물은 Console 창에서 바로 확인이 가능하다. 괜히 일일이 콘솔창에 적어주고 날려먹고 그럴 필요 없는 것이다. 크롬에서 작성한 JavaScript 코드를 바로 실행해서 확인하고 저장하고 편하게 프로그래밍 하자~
+ 22.01.20
https://ko.javascript.info/debugging-chrome
Chrome으로 디버깅하기
ko.javascript.info
코드 스니펫 저장해놓을 수 있을 뿐만 아니라 디버깅까지 가능하다! 괜히 vscode에서 extension 깔고 복잡하게 할 필요가 없다!! 자세한건 보라님께서 깔끔하게 정리해놓으신 글을 보자
'JavaScript' 카테고리의 다른 글
| [JavaScript] map (0) | 2021.11.07 |
|---|---|
| [JavaScript] 터미널에서 JS 파일 실행하기 (1) | 2021.11.01 |
| [HTML/JavaScript] 노마드코더 8일차 4.5~4.7 (0) | 2021.08.31 |
| [HTML/JavaScript] 노마드코더 7일차 4.4 (0) | 2021.08.31 |
| [HTML/JavaScript] 노마드코더 7일차 4.0~4.3 (0) | 2021.08.30 |
댓글